Art Direction, UI/UX - Entertainment, 2019
Inspired by tabletop role-playing games, forged with passion for fantasy and storytelling, Tales invites you and your friends to write your own adventures together. A tailored, dedicated interface supports shared writing and roleplay, helping you portray your characters in unique stories. To ensure a comfortable and fluent experience, Tales required a frictionless user flow and a subtle fantasy driven art direction.
—— 01. BRANDING
Concept
Writing untold stories
Tales is all about you roleplay writing ongoing stories with your friends. Creating a cosy yet fantasy induced place was all about visual balance. Inspired but highly functional, inspiring but not influencing, the entire branding was created keeping users expectations in sight, all set with a fantasy book visual feeling.
Writing untold stories
Tales is all about you roleplay writing ongoing stories with your friends. Creating a cosy yet fantasy induced place was all about visual balance. Inspired but highly functional, inspiring but not influencing, the entire branding was created keeping users expectations in sight, all set with a fantasy book visual feeling.
Logotype

Logotype

Typography

Roleplay/narrative areas titles, subtitles, CTA, copy - Regular, italic, bold

Functional interface titles, subtitles, CTA, copy - Regular, italic, semibold, bold
Color scheme

#131920/#282e36
Panels, background, copy

#e3dfda/#c3b8ad
Roleplay areas

#d5d5d5
Separating lines, outline

#ffffff
Header color, contrasting

#131920/#282e36
Panels, background, copy

#e3dfda/#c3b8ad
Roleplay areas

#d5d5d5
Separating lines, outline

#ffffff
Header color, contrasting
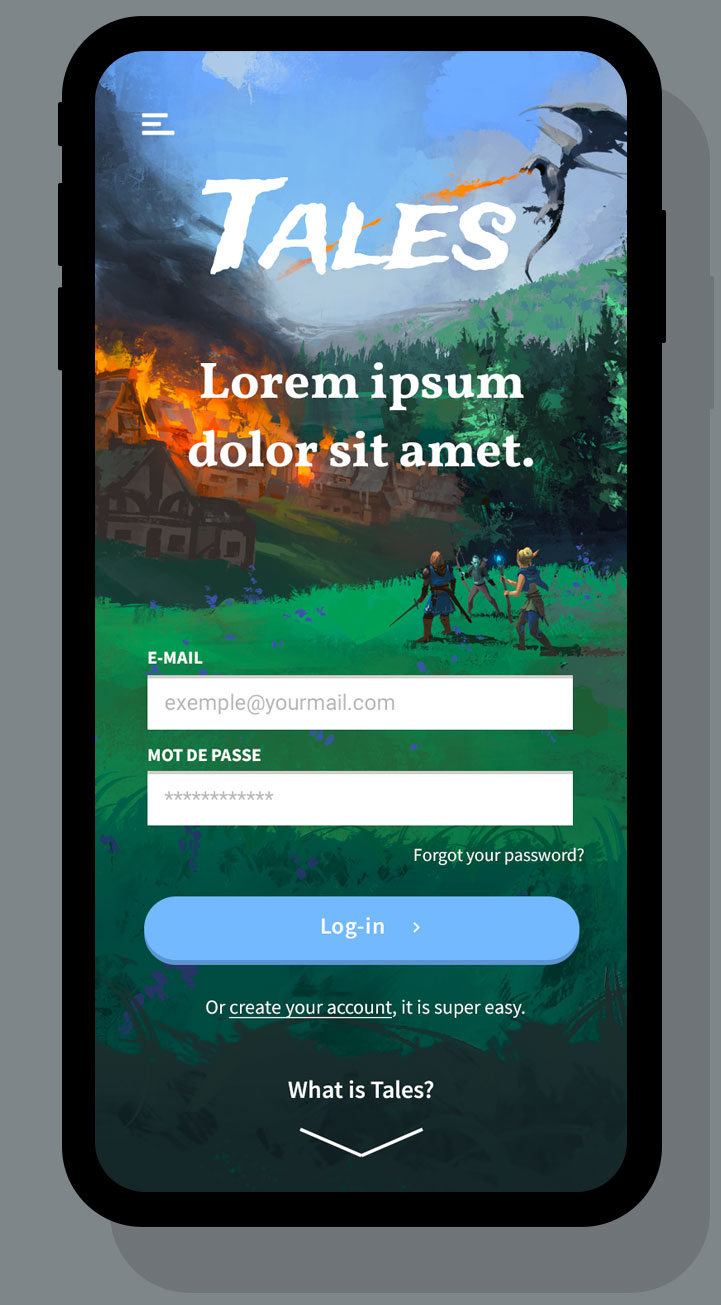
—— 02. WEBSITE
UX/UI - Desktop & Mobile

Deep dive into a fantasy world
The log-in page is made of three separated key arts one fading into another. As an invitation to discover, to start or to continue your adventure, the page could be summed up by simply diving into fantasy. Once users are ready, the experience starts, inviting them to create a new story, invite friends, or simply continue any story they’re involved with.
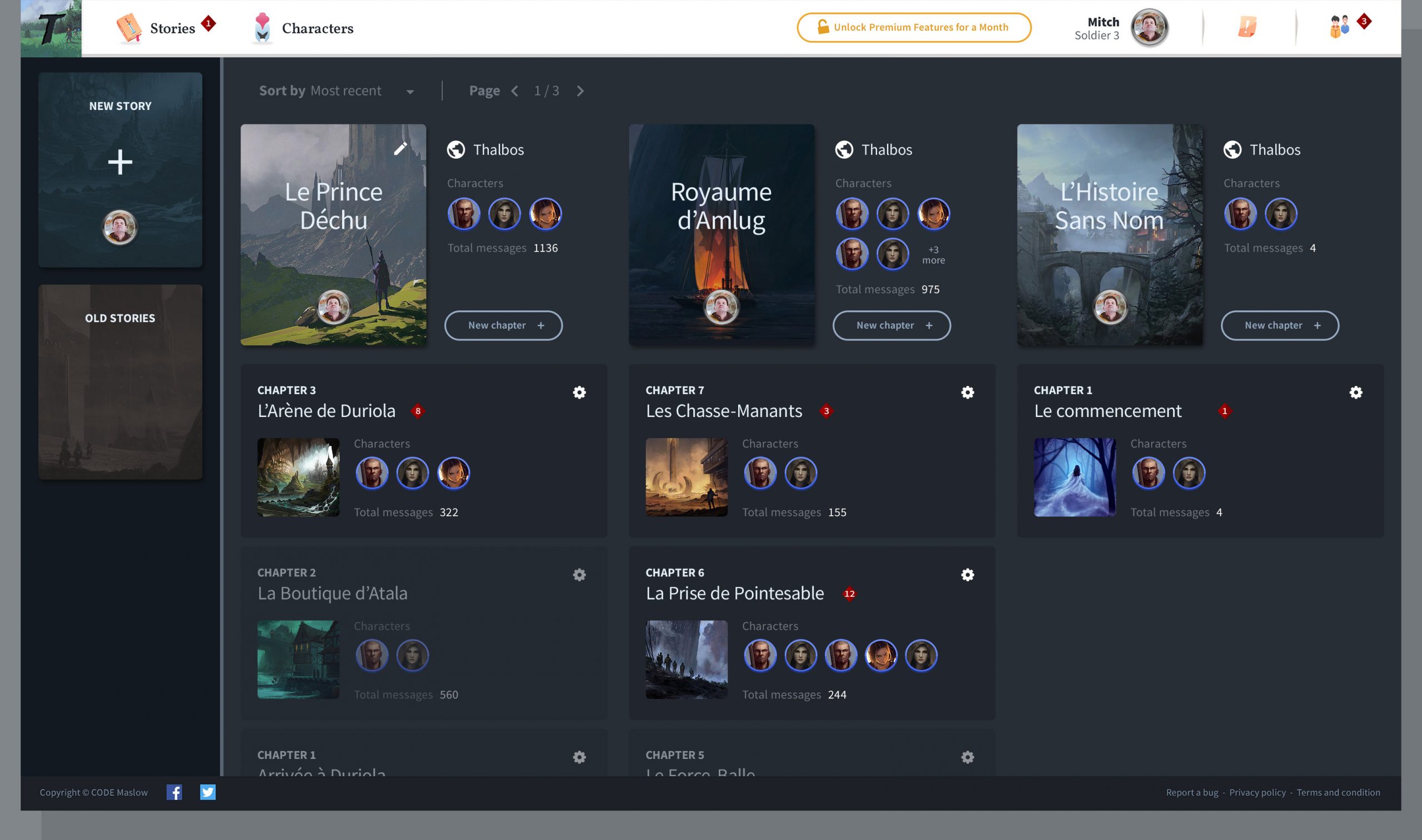
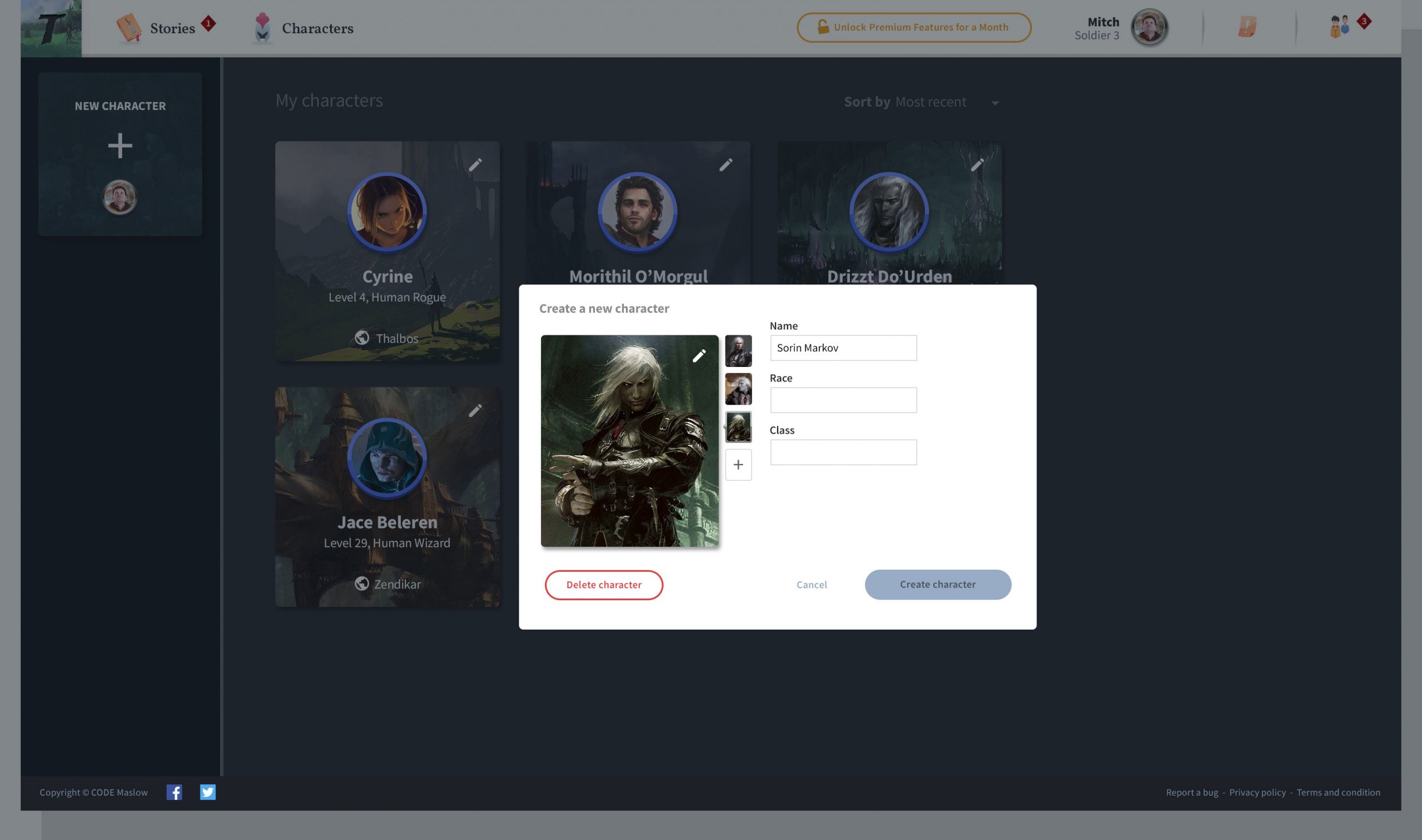
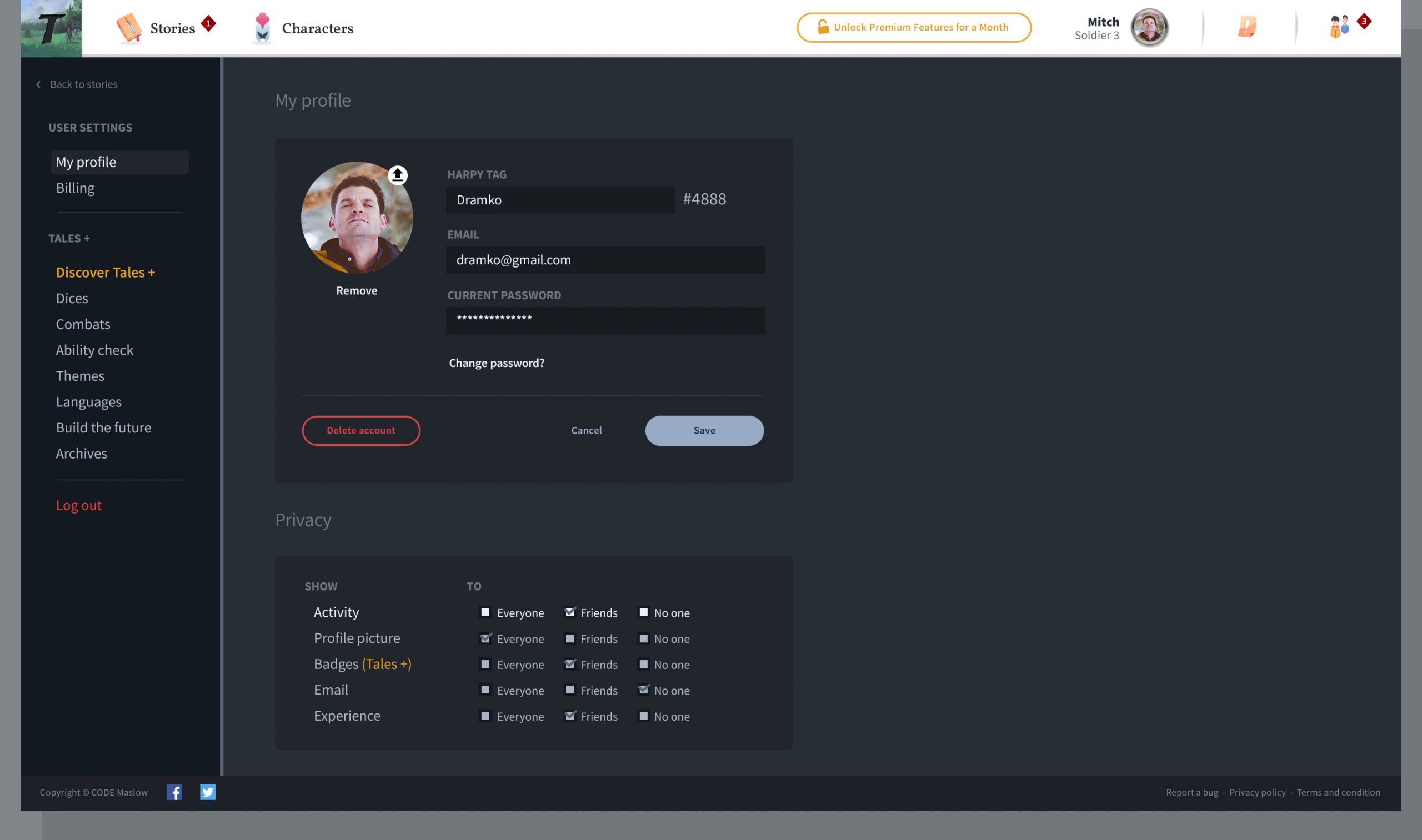
For players and game masters
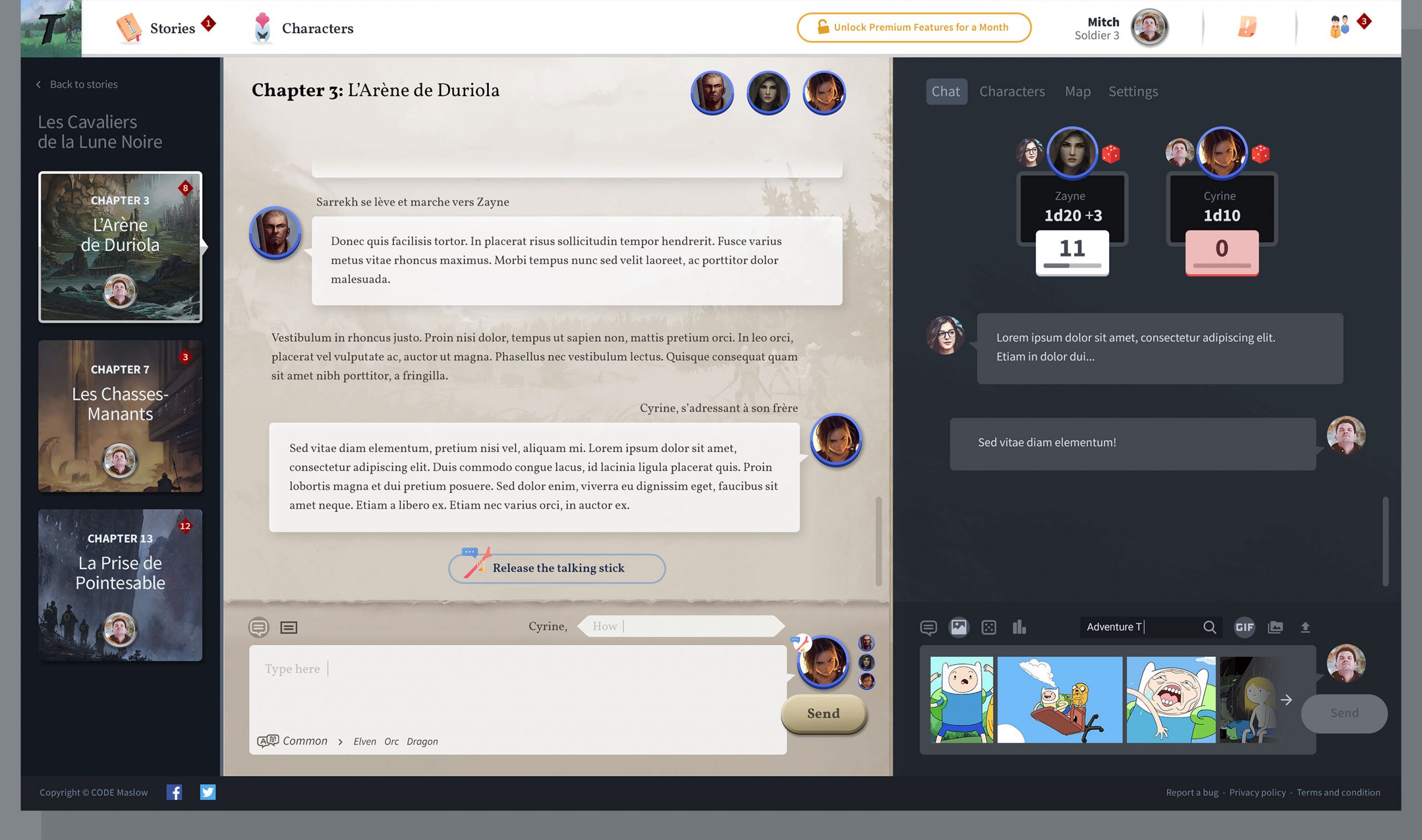
Either users only monitor a story, plays in it or both at once, the interface displays a wide range of various and dynamic controls dedicated to make the experience as fluent as possible. The horizontal user flow is exclusively facing user’s needs, with stories, characters and profile creation & management pages. Not to mention the actual story live writing page split in two separated sections: roleplay and off-chat feature.

—— 03. STYLEGUIDE & DESIGN SYSTEM
Overview

Documenting form & function
The service and experience Tales is bringing to its users implies high degree focus and memory, specially in its first steps. Making sure this control level won’t mean action-busy interfaces required to plan in details every expected interactions, animations, call to action hierarchy and so on. Here’s a short sample of what could be described in the Guidelines & Design System document.

Icons - Sample

Stories

Characters

Friends

Notifications

Map

Dice roll

Character frame

Is talking

Stories

Characters

Friends

Notifications

Map

Dice roll

Character frame

Is talking
Containers - Alignment behavior

Centered

Aligned left

Aligned right
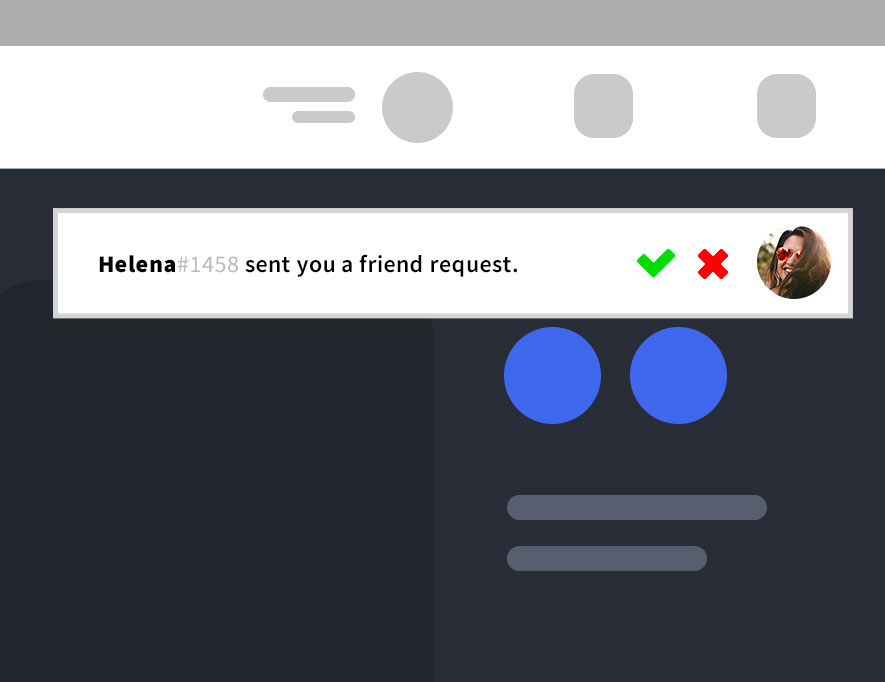
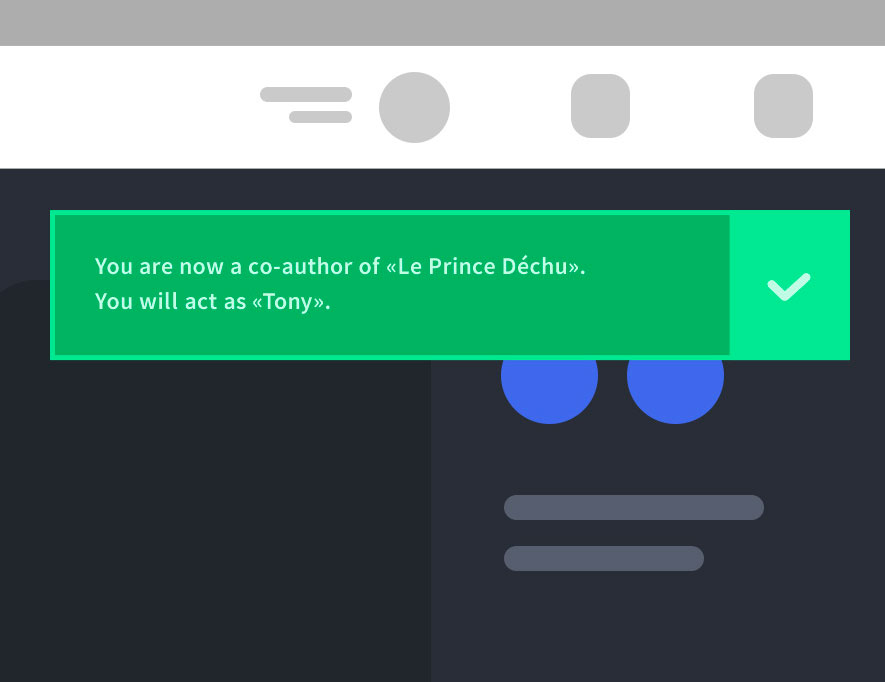
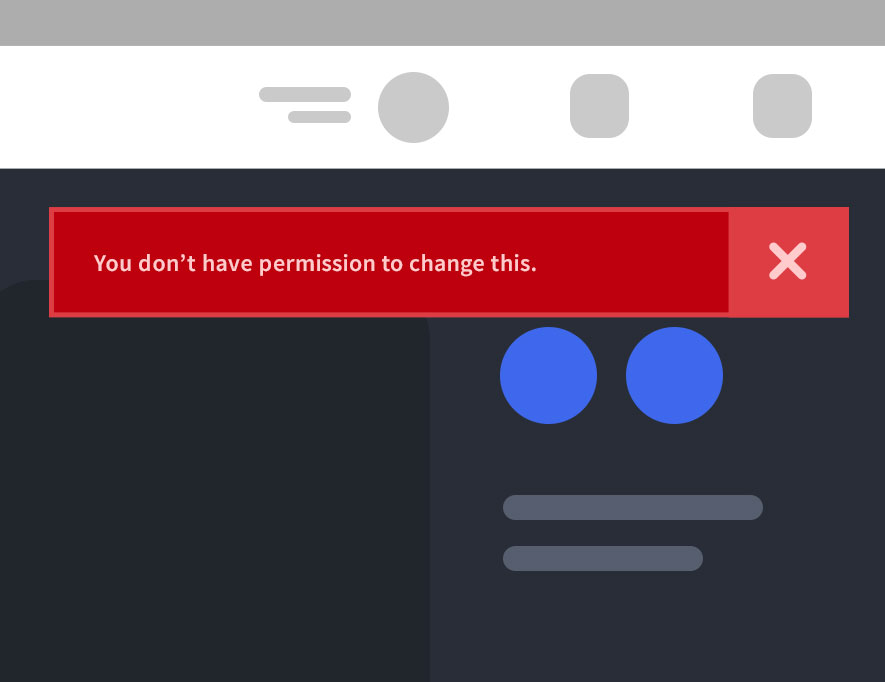
Toast notifications - Style
Anticipating interactions
To ensure design and functions consistency during the development phase, the Design System document also mentions contextual alignments and position of various interactive key elements. Not to mention this is coming with defined shapes, colors and other styling descriptions.
Hand drawn UI elements - Sample








Hand drawn UI elements are implemented to catch the attention or simply enhance the overall fantasy mood. This short CTA sample was part of a wider documentation easing the project development phase.
Thank you for your time!
2022
2022