UI/UX - Entertainment, Education, 2020-2021
Part of the french book publisher l’école des loisirs, Médium Box is a subscription service sending customers books and related goodies quarterly. Each box is made with a specific attention to detail, enhancing the unboxing and reading experience with a strong visual atmosphere. In order to clearly showcase the offer and stressing out key selling points to its customers, l’école des loisirs wanted to rework its subscription website from scratch.
—— 01. CONCEPT
UX/UI Researches

An expected journey
Médium Box started its offer with a simple page promoting the subscription on the official l’école des loisirs website. In the competitive world of book boxes, one does not simply walk into the internet. Based on that first experience and gathered data, the first challenge was to identify customers and prevent expected behavior. Here’s an excerpt of reasearch’s conclusions.

An expected journey
Médium Box started its offer with a simple page promoting the subscription on the official l’école des loisirs website. In the competitive world of book boxes, one does not simply walk into the internet. Based on that first experience and gathered data, the first challenge was to identify customers and prevent expected behavior. Here’s an excerpt of reasearch’s conclusions.
Reflecting visual experience
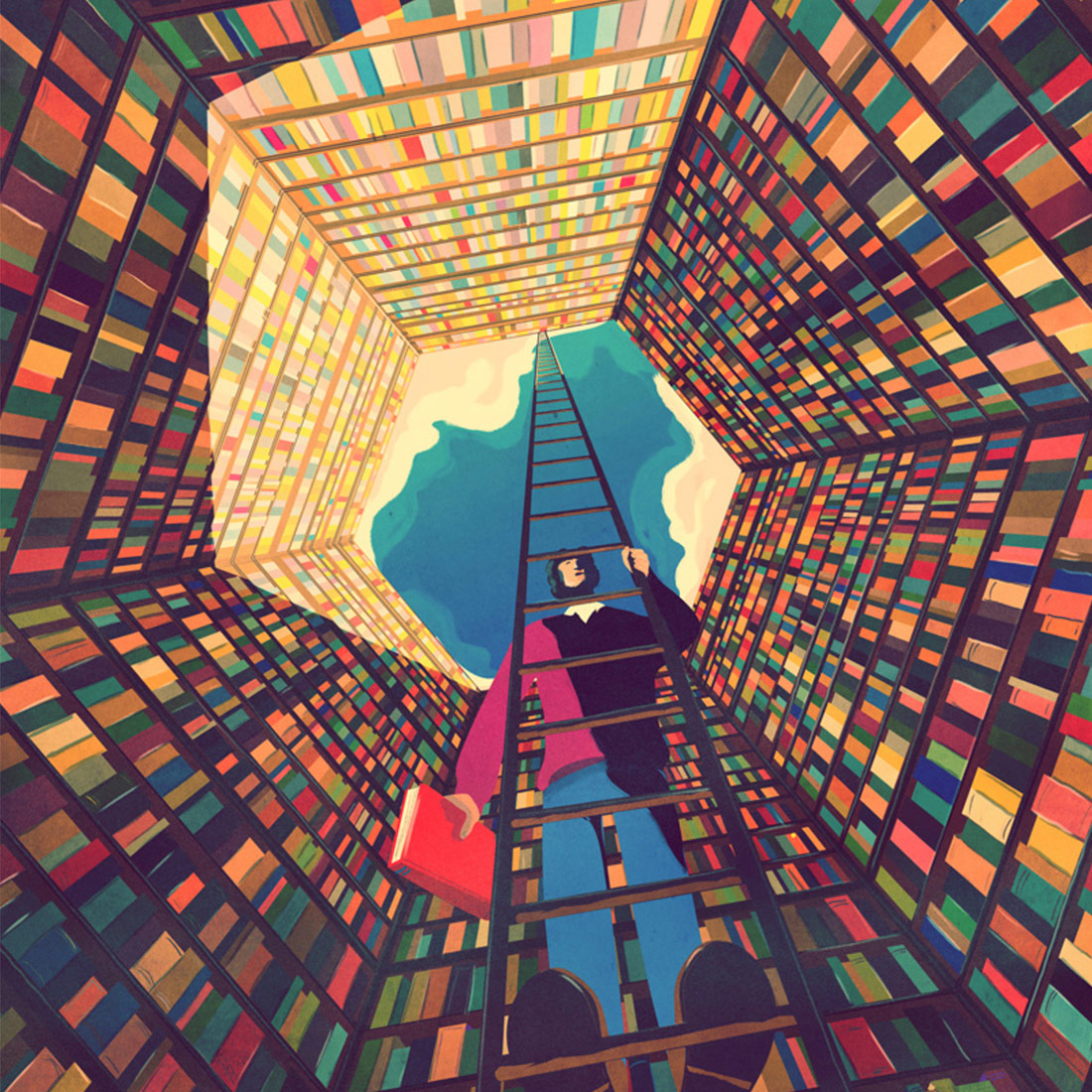
The land of book boxes is a busy place, filled with challengers, outsiders and new comers. With such context, a frictionless user experience and an immersive user interface are surely two sides of the same coin. Website’s visual design had to reflect the entire visual experience and proudly showcase the stunning box artwork.

—— 02. DESIGN GUIDELINES
Typography

First level titles

Titles, subtitles, CTA

Third level CTA

Copy
Color scheme

#ede6e8
Main background

#ffffff
Secondary background

#211e1f
Contrasting bg, copy

#62a368
CTA, titles, links

#ede6e8
Main background

#ffffff
Secondary background

#211e1f
Contrasting bg, copy

#62a368
CTA, titles, links
Design System & Guidelines
Front-end consistency
To ensure the consistency of design and interaction principles, everything is described in details in a specific document right before the front-end development starts. The Design System & Guidelines document here mentions colors, typography, logo, icons and interactions, including CTA, text fields, toast notifications, etc.
You can find an excerpt of this document here.

Front-end consistency
To ensure the consistency of design and interaction principles, everything is described in details in a specific document right before the front-end development starts. The Design System & Guidelines document here mentions colors, typography, logo, icons and interactions, including CTA, text fields, toast notifications, etc.
You can find an excerpt of this document here.

—— 03. WEBSITE
UX/UI - Desktop & Mobile


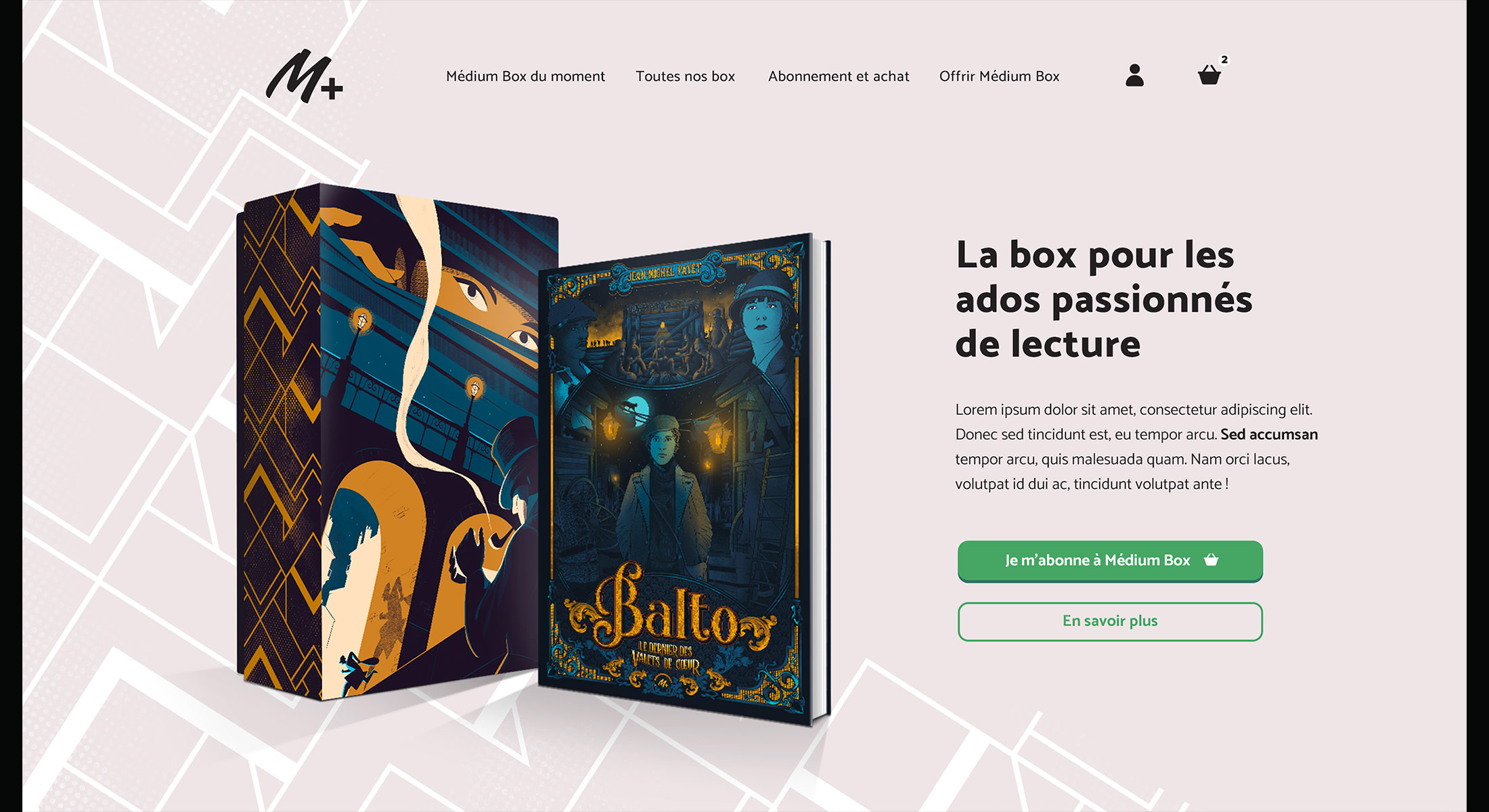
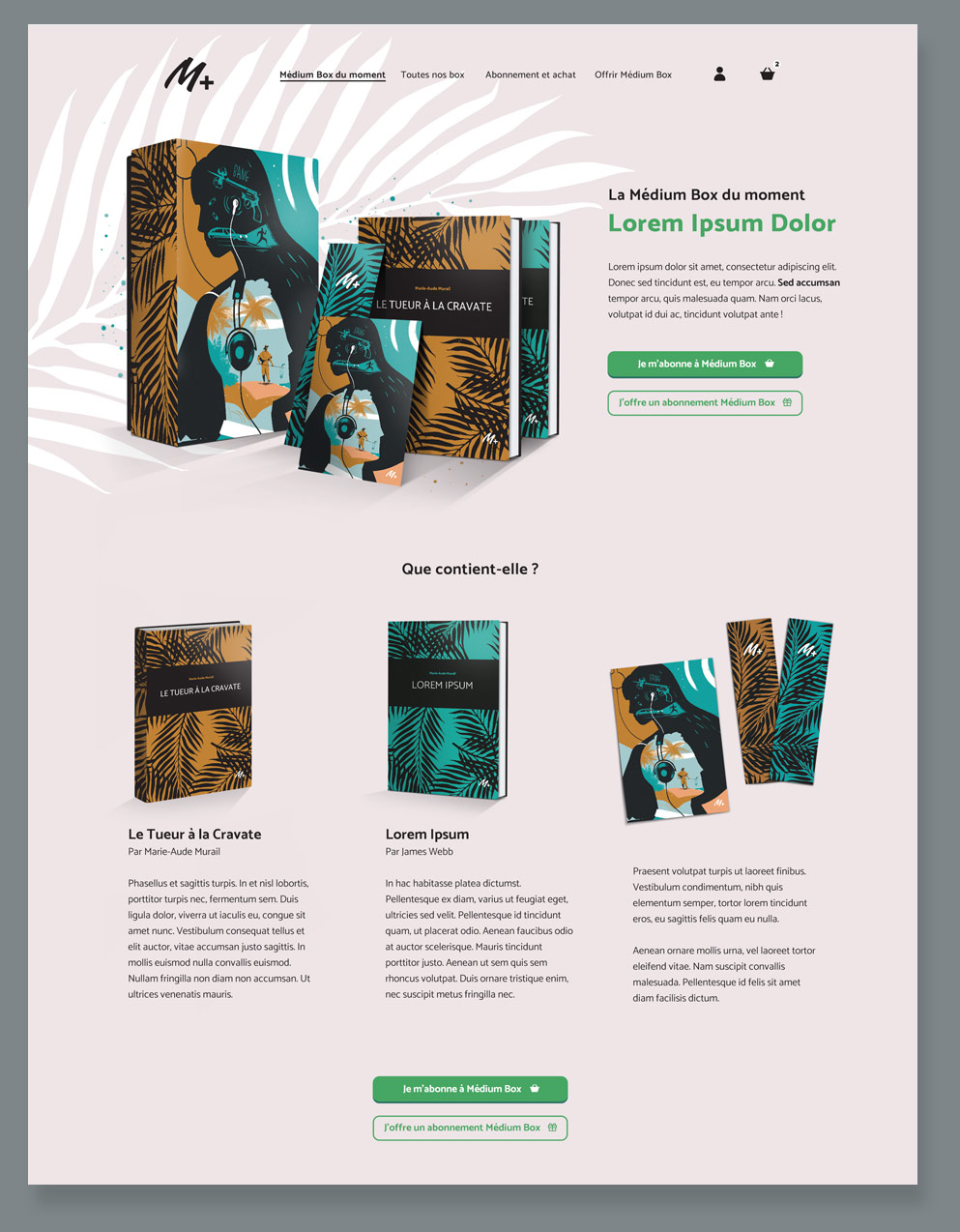
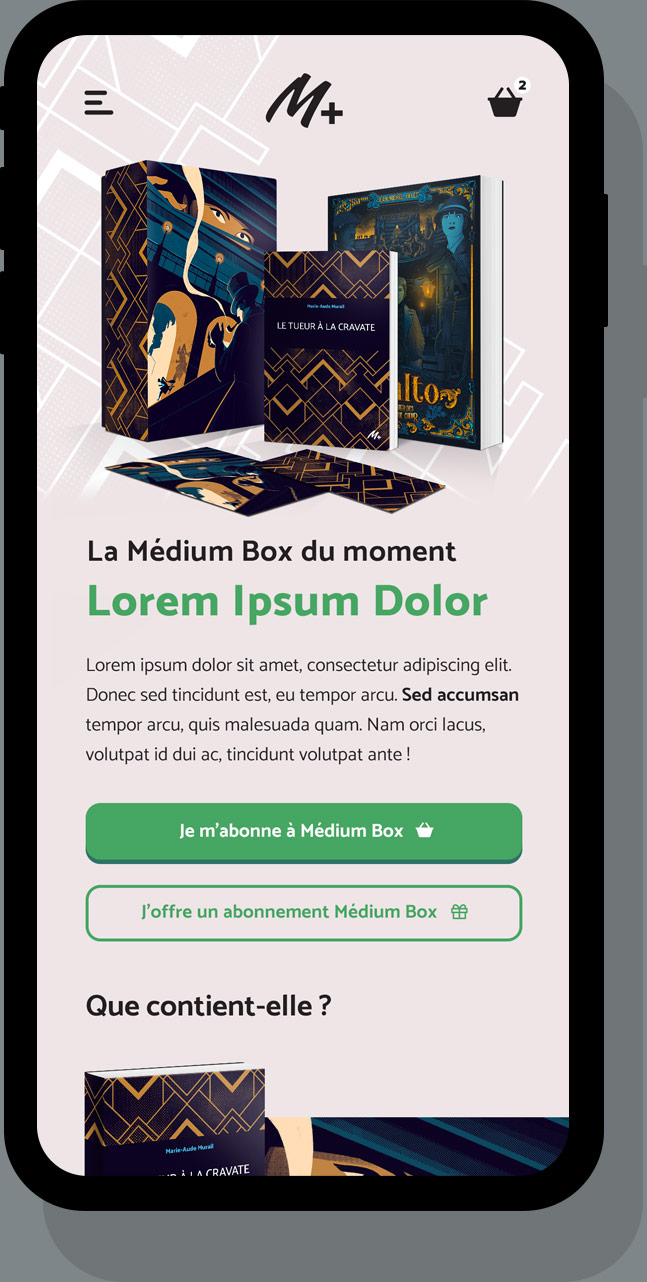
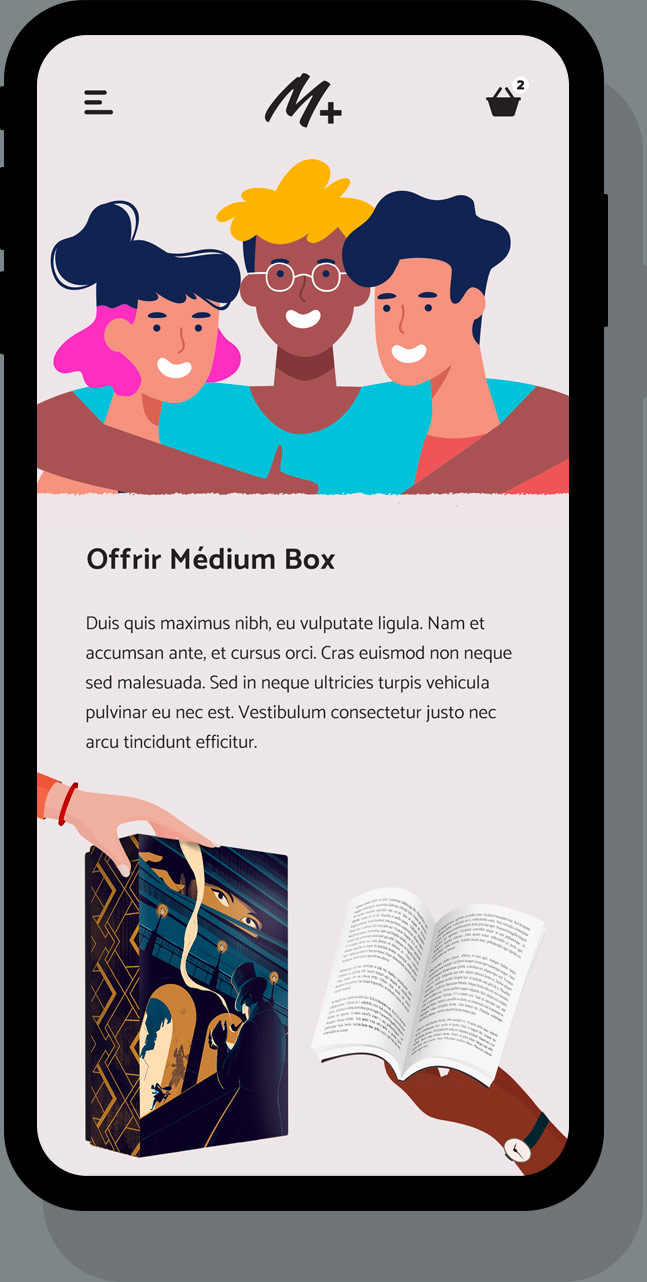
A strong yet clear visual experience
Guiding the users in a simple and frictionless experience was only possible with a clear definition of customers behavior and expectations. The simple structure makes user’s journey as easy as possible. In the other hand, users can dive deeper into the box theme and stories by reading and watching optional content.

Mobile first, Médium Box website design sets a positive atmosphere for a service customers can trust. The structure, interactions and gestures are user friendly, easing the way for a smooth navigation.


—— 04. PACKSHOT
Editing and composition

Optimizing the workflow
Médium Box website features high fidelity assets to showcase packaging and cover’s striking artworks. These packshots are all made with 2D sides assembled in a 3D picture, accordingly to the final product. This method allows dynamic layering to quickly update the entire website along boxes releases, strongly easing workload pressure on administration team.
Ideal realism
To capture a packshot scene on camera is a tricky process. It requires a voluminous setup, powerful lights, soft boxes, reflectors, etc. While the effort surely make sense on social networks as Instagram, the dynamic 3D scene allows to get rid of light artefacts and reflections, and gives full control on picture settings as colors, contrast or brightness.



Thank you for your time!
2022
2022